在生成設計方面,Galileo AI具有Text to UI以及Image to UI兩種方式.
另外,不管是Text to UI或Image to UI,Galileo都可以選擇要輸出Mobile版的設計或是Web版的.
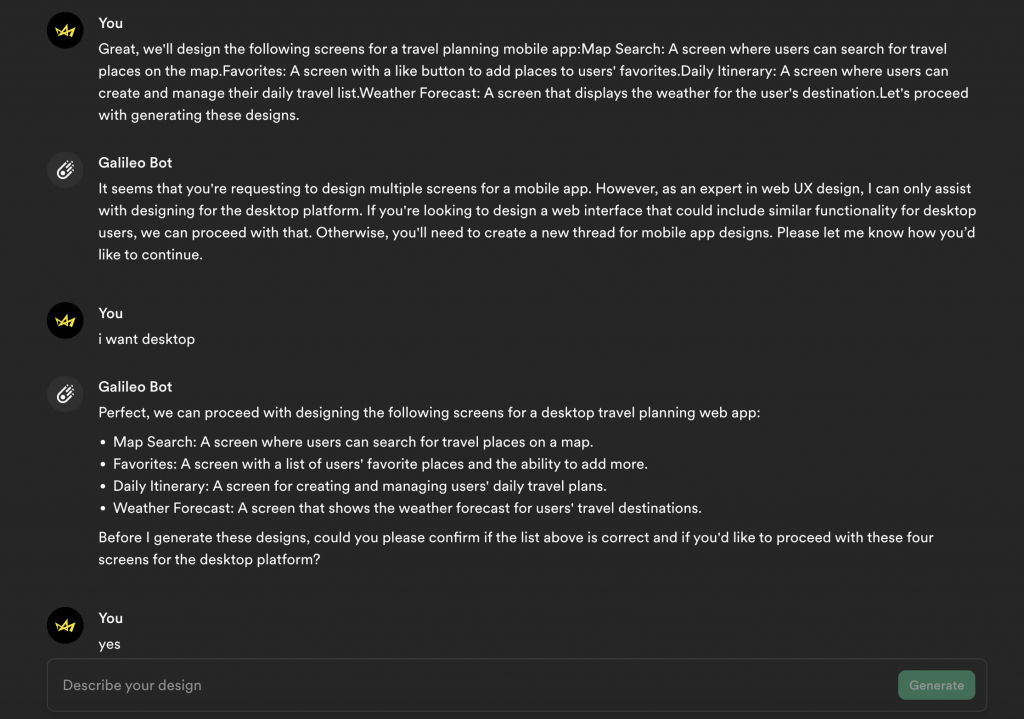
當我用自然語言提出我的需求時,Galileo AI 會將我的語意整理過後條列出來,並且和使用者確認是否理解正確,這點設計我覺得非常好,這裡有一個意外的插曲可以驗證,從底下的圖片可以發現,當我在產生prompt前,我是選擇要產出Web版本的設計,但是當我下prompt時,卻說要生成一個app設計稿,這樣的矛盾我一開始還沒有發現,但多虧Galileo AI發現,並且有和我確認,這才得以發現並且修改


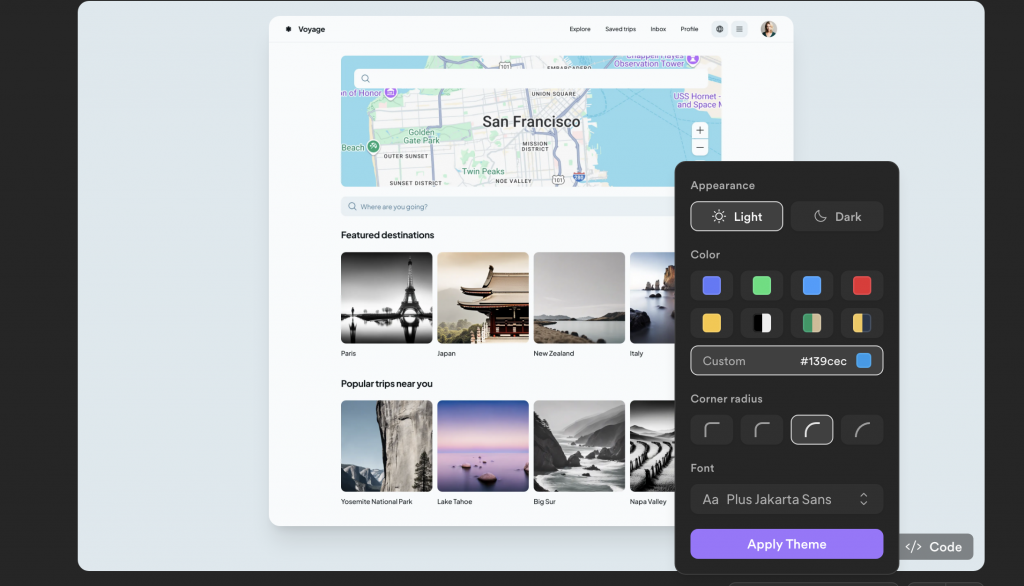
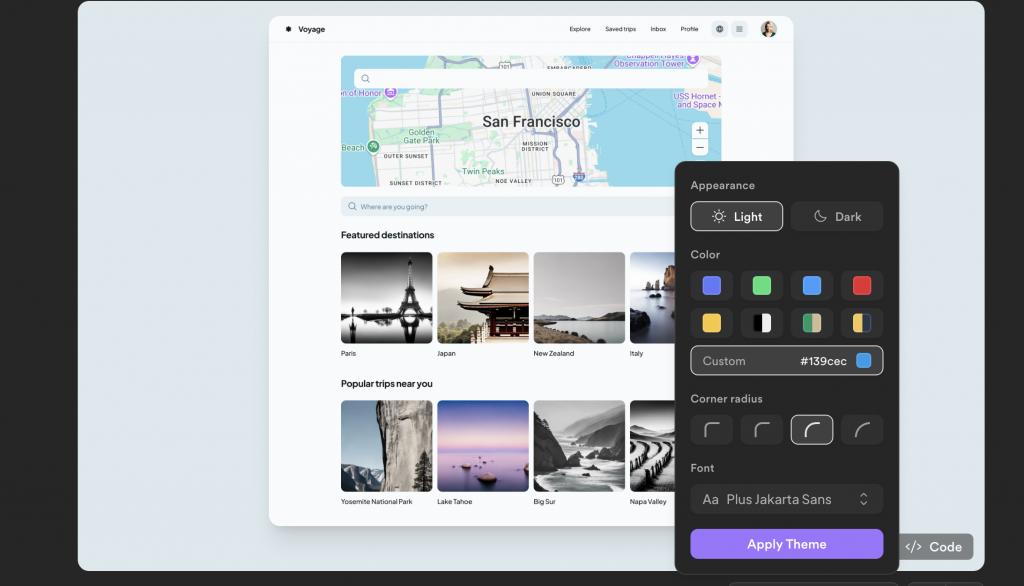
Galileo Bot依據需求生成4張圖給我,每張圖都可以編輯風格、匯出到Figma以及產出code(HTML+Tailwindcss)
可供編輯的選項包含了Light mode、Dark mode, Color、Corner radius以及Font
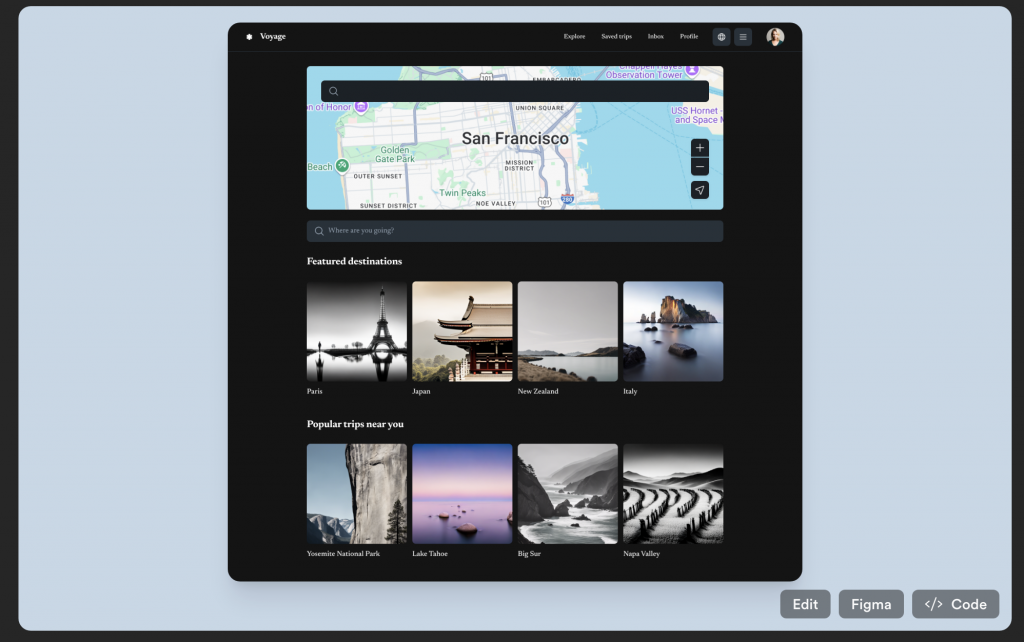
我把Apperance改成Dark mode,color的地方改成藍色,corner radius改小,並且調整字體成Aa Newsreader,調整後的示意圖如下:
Galileo讓我喜歡的地方在於,Galileo AI在生成之前會先整理你的需求再做確認.再來,就設計產出的整體滿意度,我也覺得有達到我的需求,雖然我不是設計背景出生的,但這樣整潔有序的設計風格我認為也蠻符合大眾口味,至少如果只是想要有個基本門檻,Galileo我認為是可以勝任的,甚至與Uizard相比之下,我認為畫面的效果又更勝一籌.
最後最後,本篇文章只是針對Galileo的一小部份功能來做操作並且提出我個人使用的看法,如果想要更深入了解,可以到以下幾個網址獲得更詳細的資訊:
